
在如今這個(gè)數(shù)字盛行的時(shí)代,響應(yīng)式網(wǎng)頁設(shè)計(jì)已經(jīng)成為了網(wǎng)站建設(shè)的一項(xiàng)基本要求。能夠在不同設(shè)備上提供一致使用體驗(yàn)的網(wǎng)頁,不僅能夠留住用戶,還能幫助網(wǎng)站在搜索引擎中獲得更高的排名。
本文將詳細(xì)探討響應(yīng)式網(wǎng)頁設(shè)計(jì)的主要特色,并指出它如何幫助您的網(wǎng)站從激烈的競爭中脫穎而出。
一、響應(yīng)式設(shè)計(jì)的概念
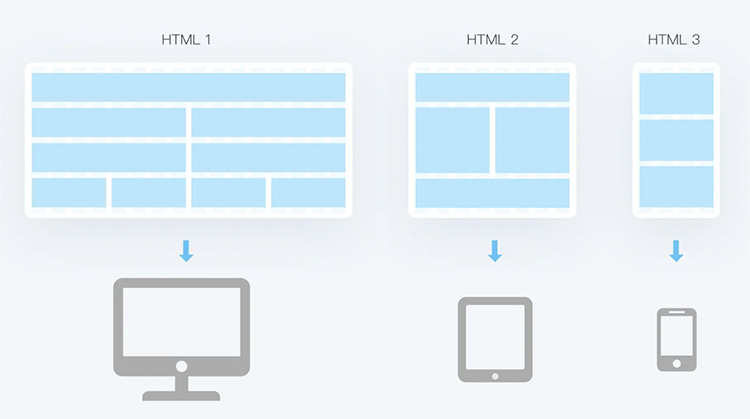
響應(yīng)式網(wǎng)頁設(shè)計(jì)(Responsive Web Design, RWD)指的是一個(gè)網(wǎng)站可以兼容多種不同尺寸的設(shè)備,從小屏幕的手機(jī)到大屏幕的桌面顯示器。響應(yīng)式設(shè)計(jì)通過使用流體柵格、媒體查詢和圖片的靈活性,使網(wǎng)頁能夠根據(jù)用戶設(shè)備的屏幕尺寸和分辨率自適應(yīng)地進(jìn)行布局改變。
二、響應(yīng)式設(shè)計(jì)的主要特色
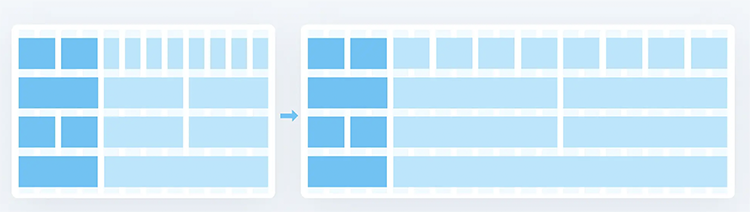
1.流體柵格布局
響應(yīng)式網(wǎng)頁使用流體柵格布局,意味著所有的布局元素都不是固定寬度,而是按照百分比進(jìn)行定義,從而能夠隨著視口(viewport)的變化而變化,確保在不同設(shè)備上的內(nèi)容呈現(xiàn)都是最優(yōu)的。

2.媒體查詢
媒體查詢是響應(yīng)式設(shè)計(jì)中的重要技術(shù),允許創(chuàng)建者根據(jù)不同的媒體類型和條件(如屏幕尺寸、分辨率等)來應(yīng)用不同的CSS樣式規(guī)則。這是響應(yīng)式網(wǎng)頁能在不同設(shè)備上實(shí)現(xiàn)不同布局的關(guān)鍵技術(shù)。

3.靈活的圖片和媒體內(nèi)容
在響應(yīng)式設(shè)計(jì)中,所有的圖片和媒體內(nèi)容都必須是可伸縮的,通常通過CSS來實(shí)現(xiàn)。這樣可以保證這些內(nèi)容在不同尺寸的屏幕上都能正確地縮放,而不會(huì)造成布局的混亂。

4.優(yōu)先加載關(guān)鍵內(nèi)容
響應(yīng)式設(shè)計(jì)鼓勵(lì)“移動(dòng)優(yōu)先”(Mobile First)的策略,先為小屏幕設(shè)備設(shè)計(jì)網(wǎng)頁基礎(chǔ)內(nèi)容,再逐漸增添適合大屏幕的額外內(nèi)容。這種方法確保所有用戶至少能獲得網(wǎng)站的核心功能和內(nèi)容,而無需考慮他們的設(shè)備類型。
5.交互和動(dòng)效的響應(yīng)
現(xiàn)代網(wǎng)頁設(shè)計(jì)中的動(dòng)效可以增添用戶體驗(yàn),響應(yīng)式網(wǎng)頁設(shè)計(jì)考慮到了不同設(shè)備交互方式的差異,確保在觸屏設(shè)備和非觸屏設(shè)備上都有良好的用戶體驗(yàn)。
三、如何利用響應(yīng)式網(wǎng)頁設(shè)計(jì)中的特色提升網(wǎng)站體驗(yàn)
1.統(tǒng)一而協(xié)調(diào)的用戶體驗(yàn)
利用響應(yīng)式設(shè)計(jì)提供統(tǒng)一的網(wǎng)頁內(nèi)容可以消除跨設(shè)備使用時(shí)的不一致性,提供一個(gè)連貫的用戶旅程,從而提升用戶滿意度和忠誠度。
2.提升網(wǎng)頁速度
響應(yīng)式設(shè)計(jì)優(yōu)化了網(wǎng)頁加載速度,尤其是在移動(dòng)設(shè)備上。頁面加載的速度對于用戶體驗(yàn)至關(guān)重要,直接影響到訪客的留存率。
3.改善搜索引擎排名
Google和其他主要搜索引擎偏好于索引響應(yīng)式網(wǎng)站。一個(gè)網(wǎng)站如果擁有響應(yīng)式設(shè)計(jì),將有助于提高其在搜索結(jié)果中的位置。
4.降低維護(hù)成本
響應(yīng)式設(shè)計(jì)只需要?jiǎng)?chuàng)建一版內(nèi)容,就可以在多端適配展示,降低了維護(hù)和更新內(nèi)容的復(fù)雜度和成本。
5.增強(qiáng)網(wǎng)站的可訪問性
響應(yīng)式網(wǎng)站設(shè)計(jì)也考慮到了網(wǎng)站的可訪問性,使得殘障人士也能夠輕松地瀏覽Web內(nèi)容。
四、響應(yīng)式設(shè)計(jì)在不斷進(jìn)步
隨著新技術(shù)的涌現(xiàn),響應(yīng)式設(shè)計(jì)也在不斷進(jìn)步和細(xì)化。新的CSS規(guī)則、布局控制和設(shè)計(jì)理念,比如CSS Grid布局和Flexbox,都為設(shè)計(jì)更加精細(xì)的響應(yīng)式網(wǎng)站提供了可能。此外,隨著物聯(lián)網(wǎng) (IoT) 技術(shù)的發(fā)展,響應(yīng)式設(shè)計(jì)的概念正在被延伸到更多的設(shè)備和使用場景中。
五、結(jié)語
響應(yīng)式網(wǎng)頁設(shè)計(jì)不僅僅是一種時(shí)尚的趨勢,它代表了對用戶體驗(yàn)的深重考量和對市場變化的敏感度。將響應(yīng)式設(shè)計(jì)作為網(wǎng)站規(guī)劃的核心,有助于構(gòu)建一個(gè)更具彈性、更能滿足用戶需求的數(shù)字產(chǎn)品。
投入到響應(yīng)式設(shè)計(jì)中,是為了在數(shù)字化潮流中不被淘汰,為您的網(wǎng)站贏得更多曝光率,最終在激烈的市場競爭中脫穎而出。